|
100
|
How can I change the background color for parts of the text

axChartView1.Nodes.Add("Child",null,null,null,null).Caption = "<bgcolor=FF0000>new</bgcolor> caption";
|
|
99
|
How can I change the foreground color for parts of the text

axChartView1.Nodes.Add("Child",null,null,null,null).Caption = "<fgcolor=FF0000>new</fgcolor> caption";
|
|
98
|
How can I show the node as strikeout

axChartView1.Nodes.Add("Child",null,null,null,null).Caption = "<s>new</s> caption";
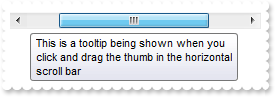
|
|
97
|
How can I show the node as underlined

axChartView1.Nodes.Add("Child",null,null,null,null).Caption = "<u>new</u> caption";
|
|
96
|
How can I show the node as italic

axChartView1.Nodes.Add("Child",null,null,null,null).Caption = "<i>new</i> caption";
|
|
95
|
How can I bold the node

axChartView1.Nodes.Add("Child",null,null,null,null).Caption = "<b>new</b> caption";
|
|
94
|
How can I change the node's caption

axChartView1.Nodes.Add("Child",null,null,null,null).Caption = "new caption";
|
|
93
|
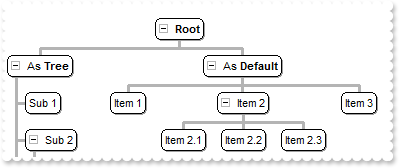
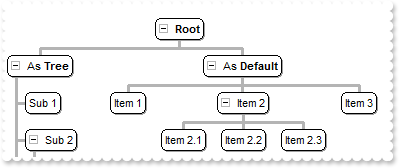
How can I display hierarchical the child nodes so they are indented relative to their parents

axChartView1.HasButtons = EXORGCHARTLib.ExpandButtonEnum.exPlus;
axChartView1.PenLink = EXORGCHARTLib.PenTypeEnum.exPenSolid;
axChartView1.PenWidthLink = 3;
axChartView1.IndentSiblingX = 12;
axChartView1.IndentSiblingY = 12;
axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("As <b>Tree</b>",null,"1234",null,null).ArrangeSiblingNodesAs = EXORGCHARTLib.ArrangeSiblingEnum.exTree;
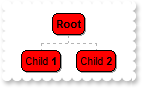
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234","456",null,null);
var_Nodes.Add("Item 1","456",null,null,null);
var_Nodes.Add("Item 2","456","78",null,null).Expanded = false;
var_Nodes.Add("Item 2.1","78",null,null,null);
var_Nodes.Add("Item 2.2","78",null,null,null);
var_Nodes.Add("Item 3","456",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("As <b>Default</b>",null,"AA",null,null);
var_Nodes.Add("Item 1","AA",null,null,null);
var_Nodes.Add("Item 2","AA","BB",null,null);
var_Nodes.Add("Item 2.1","BB",null,null,null);
var_Nodes.Add("Item 2.2","BB",null,null,null);
var_Nodes.Add("Item 2.3","BB",null,null,null);
var_Nodes.Add("Item 3","AA",null,null,null);
|
|
92
|
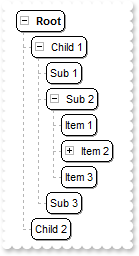
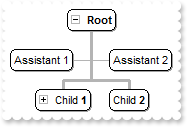
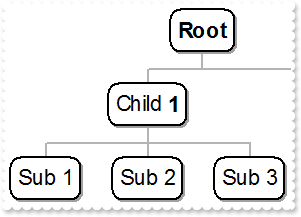
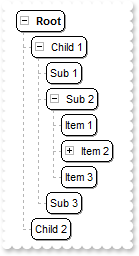
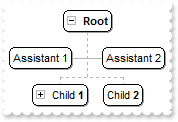
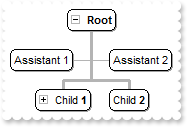
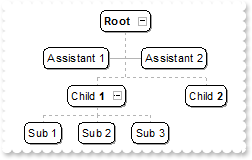
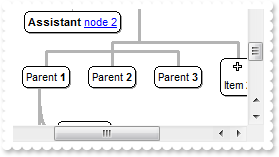
How can I display the child nodes as a tree, so they are indented relative to their parents

axChartView1.IndentSiblingY = 4;
axChartView1.HasButtons = EXORGCHARTLib.ExpandButtonEnum.exPlus;
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.ArrangeSiblingNodesAs = EXORGCHARTLib.ArrangeSiblingEnum.exTree;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child 1",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234","456",null,null);
var_Nodes.Add("Item 1","456",null,null,null);
var_Nodes.Add("Item 2","456","78",null,null).Expanded = false;
var_Nodes.Add("Item 2.1","78",null,null,null);
var_Nodes.Add("Item 2.2","78",null,null,null);
var_Nodes.Add("Item 3","456",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child 2",null,null,null,null);
|
|
91
|
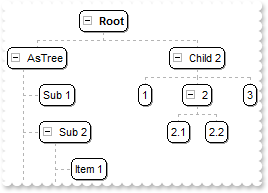
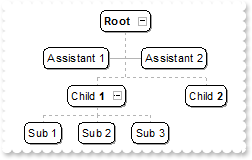
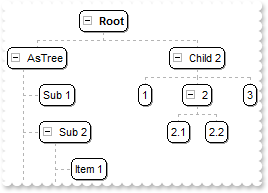
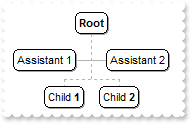
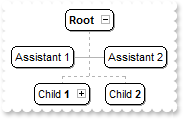
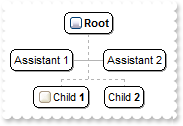
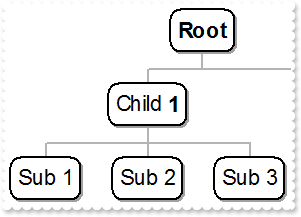
How can I indent the child nodes relative to their parents

axChartView1.IndentChild = 32;
axChartView1.HasButtons = EXORGCHARTLib.ExpandButtonEnum.exPlus;
axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("AsTree",null,"1234",null,null).ArrangeSiblingNodesAs = EXORGCHARTLib.ArrangeSiblingEnum.exTree;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234","456",null,null);
var_Nodes.Add("Item 1","456",null,null,null);
var_Nodes.Add("Item 2","456","78",null,null).Expanded = false;
var_Nodes.Add("Item 2.1","78",null,null,null);
var_Nodes.Add("Item 2.2","78",null,null,null);
var_Nodes.Add("Item 3","456",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child 2",null,"AA",null,null);
var_Nodes.Add(1.ToString(),"AA",null,null,null);
var_Nodes.Add(2.ToString(),"AA","BB",null,null);
var_Nodes.Add("2.1","BB",null,null,null);
var_Nodes.Add("2.2","BB",null,null,null);
var_Nodes.Add(3.ToString(),"AA",null,null,null);
|
|
90
|
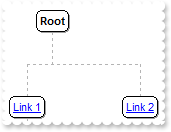
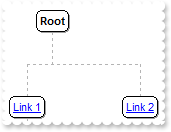
How can I increase the distance between nodes

axChartView1.IndentSiblingY = 64;
axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
|
|
89
|
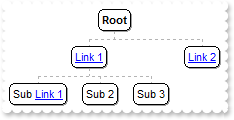
How can I increase the distance between nodes

axChartView1.IndentSiblingX = 64;
axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
|
|
88
|
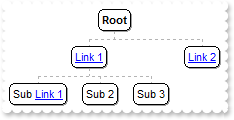
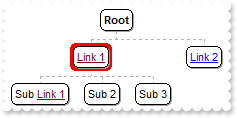
How can I add an anchor or a hyperlink

axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
|
|
87
|
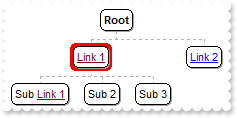
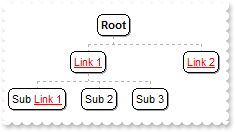
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

axChartView1.set_FormatAnchor(false,"<u><fgcolor=880000> </fgcolor></u>");
axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
|
|
86
|
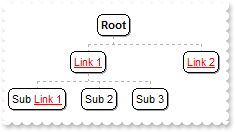
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

axChartView1.set_FormatAnchor(true,"<u><fgcolor=FF0000> </fgcolor></u>");
axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
|
|
83
|
How can I assign multiple icons to a node

axChartView1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axChartView1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null).Caption = "<img>1</img> text <img>2</img> and so on<br>bla <b>bla</b> left<r><img>3</img>";
EXORGCHARTLib.Node var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.Caption = "<img>pic1</img> text <img>1:6</img><img>1:6</img><img>1</img> <img>2</img>";
var_Node.FixedWidth = 124;
var_Node.FixedHeight = 48;
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
82
|
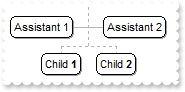
How can I assign multiple pictures to a node

axChartView1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axChartView1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
EXORGCHARTLib.Node var_Node1 = var_Nodes.Add("Sub 1","1234",null,null,null);
var_Node1.Caption = "<img>pic1</img> text <img>pic2</img>";
var_Node1.FixedWidth = 108;
var_Node1.FixedHeight = 48;
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
81
|
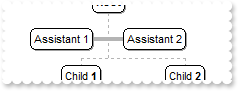
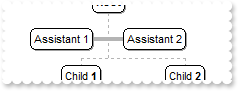
How can I change the color of the line that links assistant nodes

axChartView1.LinkAssistantColor = Color.FromArgb(255,0,0);
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
80
|
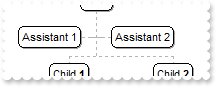
How can I change the width of the line that links assistant nodes

axChartView1.PenLinkAssistant = EXORGCHARTLib.PenTypeEnum.exPenSolid;
axChartView1.PenWidthLinkAssistant = 4;
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
79
|
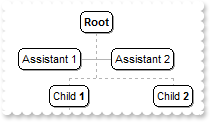
How can I change the style of the line that links assistant nodes

axChartView1.PenLinkAssistant = EXORGCHARTLib.PenTypeEnum.exPenDashDotDot;
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
78
|
How can I change the shape of the cursor when it hovers the +/- or expand/collapse buttons

axChartView1.set_Cursor(EXORGCHARTLib.ClientAreaEnum.exExpandButtonArea,"exHelp");
axChartView1.HasButtons = EXORGCHARTLib.ExpandButtonEnum.exPlus;
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
77
|
How do I change the shape of the cursor when the user clicks an drags the chart

axChartView1.set_Cursor(EXORGCHARTLib.ClientAreaEnum.exDragChart,"exHelp");
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
76
|
How do I change the shape of the cursor when it hovers a node

axChartView1.set_Cursor(EXORGCHARTLib.ClientAreaEnum.exNodeArea,"exHelp");
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
75
|
How do I change the shape of the cursor when it hovers the chart

axChartView1.set_Cursor(EXORGCHARTLib.ClientAreaEnum.exChartArea,"exHelp");
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
74
|
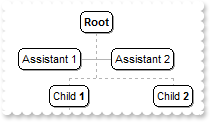
How can I copy and paste the control's content to Microsoft Word for instance

axChartView1.HasButtons = EXORGCHARTLib.ExpandButtonEnum.exPlus;
axChartView1.PenLink = EXORGCHARTLib.PenTypeEnum.exPenSolid;
axChartView1.PenWidthLink = 3;
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
73
|
How can I copy and paste the control's content to Microsoft Word for instance

axChartView1.HasButtons = EXORGCHARTLib.ExpandButtonEnum.exPlus;
axChartView1.ButtonsAlign = EXORGCHARTLib.PictureDisplayEnum.MiddleRight;
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
72
|
How can I enable or disable expanding or collapsing a node when user double clicks it

axChartView1.ExpandOnDblClk = false;
axChartView1.HasButtons = EXORGCHARTLib.ExpandButtonEnum.exPlus;
axChartView1.ButtonsAlign = EXORGCHARTLib.PictureDisplayEnum.MiddleRight;
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
71
|
How can I align the +/- expand or collapse buttons to the right

axChartView1.HasButtons = EXORGCHARTLib.ExpandButtonEnum.exPlus;
axChartView1.ButtonsAlign = EXORGCHARTLib.PictureDisplayEnum.MiddleRight;
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
70
|
Can I display the +/- expand or collapse buttons using your EBN files

EXORGCHARTLib.Appearance var_Appearance = axChartView1.VisualAppearance;
var_Appearance.Add(11,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(22,"c:\\exontrol\\images\\pushed.ebn");
var_Appearance.Add(1,"CP:11 2 2 -2 -2");
var_Appearance.Add(2,"CP:22 2 2 -2 -2");
axChartView1.HasButtons = EXORGCHARTLib.ExpandButtonEnum.exCustom;
axChartView1.set_HasButtonsCustom(true,33554432);
axChartView1.set_HasButtonsCustom(false,16777216);
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
69
|
How can I change the +/- expand or collapse buttons

axChartView1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axChartView1.HasButtons = EXORGCHARTLib.ExpandButtonEnum.exCustom;
axChartView1.set_HasButtonsCustom(true,1);
axChartView1.set_HasButtonsCustom(false,2);
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
68
|
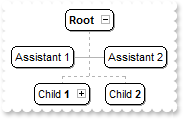
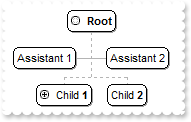
How can I change the +/- expand or collapse buttons

axChartView1.HasButtons = EXORGCHARTLib.ExpandButtonEnum.exCircle;
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
67
|
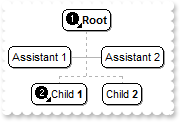
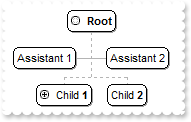
How can I display +/- expand or collapse buttons

axChartView1.HasButtons = EXORGCHARTLib.ExpandButtonEnum.exPlus;
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
66
|
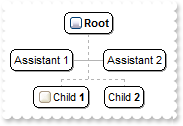
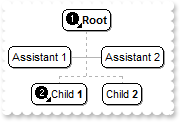
How do I show or hide the assistant nodes

axChartView1.ShowAssistants = true;
EXORGCHARTLib.Node var_Node = axChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
65
|
How do I scale or zoom the chart

axChartView1.BorderWidth = 18;
axChartView1.BorderHeight = 18;
axChartView1.ZoomWidthMode = EXORGCHARTLib.ZoomModeEnum.exCustomSize;
axChartView1.ZoomHeightMode = EXORGCHARTLib.ZoomModeEnum.exCustomSize;
axChartView1.ZoomWidth = 2;
axChartView1.ZoomHeight = 2;
axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
64
|
How do I scale or zoom the chart

axChartView1.BorderWidth = 18;
axChartView1.BorderHeight = 18;
axChartView1.ZoomWidthMode = EXORGCHARTLib.ZoomModeEnum.exControlSize;
axChartView1.ZoomHeightMode = EXORGCHARTLib.ZoomModeEnum.exControlSize;
axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
63
|
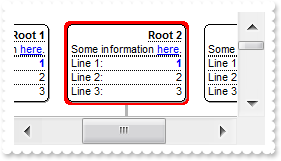
How can I ensure that the selected node is visible or fits the chart's area

axChartView1.EnsureVisibleOnSelect = true;
axChartView1.ScrollOnEnsure = false;
axChartView1.BorderWidth = 18;
axChartView1.BorderHeight = 18;
axChartView1.ZoomWidthMode = EXORGCHARTLib.ZoomModeEnum.exCustomSize;
axChartView1.ZoomHeightMode = EXORGCHARTLib.ZoomModeEnum.exCustomSize;
axChartView1.ZoomWidth = 2;
axChartView1.ZoomHeight = 2;
axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
62
|
How do I avoid slow moving the chart when the user selects a new node

axChartView1.ScrollByClick = false;
|
|
61
|
How do I ensure that a node is visible or fits the chart's area

axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
axChartView1.EnsureVisibleNode("1234");
|
|
60
|
How do I change the root node, so it explore from a specified node

axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
axChartView1.ExploreFromNode = "1234";
|
|
59
|
How do I select a node

axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
axChartView1.SelectNode = "1234";
axChartView1.HideSelection = false;
|
|
57
|
How do I fix the height for all nodes

axChartView1.FixedHeightNode = 32;
axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
56
|
How do I fix the width for all nodes

axChartView1.FixedWidthNode = 128;
axChartView1.Root.Image = 0;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
55
|
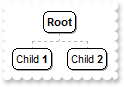
How do I change the style of the link between nodes

axChartView1.PenLink = EXORGCHARTLib.PenTypeEnum.exPenDash;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
54
|
How do I change the color to link the nodes

axChartView1.LinkColor = Color.FromArgb(255,0,0);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
53
|
How do I change the shape for selected node, using your EBN files

axChartView1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
(axChartView1.GetOcx() as EXORGCHARTLib.ChartView).SelColor = 0x2000000;
axChartView1.SelectNode = "root";
axChartView1.HideSelection = false;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
52
|
How do I change the color for selected node

axChartView1.SelColor = Color.FromArgb(0,0,255);
axChartView1.SelectNode = "root";
axChartView1.HideSelection = false;
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
51
|
How do I hide the node's shadow

axChartView1.ShadowNode = false;
|
|
50
|
How do I change the pen to draw the border for all nodes

axChartView1.PenBorderNode = EXORGCHARTLib.PenTypeEnum.exPenDot;
|
|
49
|
How do I change the shape of the border for all nodes

axChartView1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exNodeFrame,0x2000000);
|
|
48
|
How do I change the shape of the border for all nodes

axChartView1.DrawRoundNode = false;
|
|
47
|
How do I change the foreground color for all nodes

axChartView1.ForeColorNode = Color.FromArgb(255,0,0);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
46
|
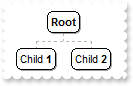
How do I change the background color for all nodes

axChartView1.BackColorNode = Color.FromArgb(255,0,0);
EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
45
|
How do I change the key of the root

axChartView1.Root.Key = "myKey";
|
|
44
|
How do I change the caption of the root

axChartView1.Root.Caption = "new<br>root";
|
|
43
|
How do I access the root node

axChartView1.Root.Caption = "new<br>root";
|
|
42
|
How do I access the nodes collection

EXORGCHARTLib.Nodes var_Nodes = axChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
41
|
How do I refresh the control

axChartView1.Nodes.Add("Child <b>1</b>",null,null,null,null);
axChartView1.Nodes.Add("Child <b>2</b>",null,null,null,null);
axChartView1.Refresh();
|
|
40
|
How do I prevent painting while several changes are performed

axChartView1.BeginUpdate();
axChartView1.Nodes.Add("Child <b>1</b>",null,null,null,null);
axChartView1.Nodes.Add("Child <b>2</b>",null,null,null,null);
axChartView1.EndUpdate();
|
|
39
|
How do I indent the full chart to the right

axChartView1.BorderWidth = 8;
axChartView1.BorderHeight = 8;
|
|
38
|
How can I change the node's border/frame, using your EBN files

axChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exNodeFrame,0x1000000);
axChartView1.Nodes.Add("Child <b>1</b>",null,null,null,null);
axChartView1.Nodes.Add("Child <b>2</b>",null,null,null,null);
|
|
37
|
How can still display the selected node when the control loses the focus

axChartView1.HideSelection = false;
|
|
36
|
How do I disable or enable the control
axChartView1.Enabled = false;
|
|
35
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

axChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axChartView1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axChartView1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exHSThumb,0x1000000);
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exHSThumbP,0x2000000);
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exHSThumbH,0x3000000);
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exVSThumb,0x1000000);
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exVSThumbP,0x2000000);
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exVSThumbH,0x3000000);
axChartView1.FixedWidthNode = 320;
|
|
34
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

axChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axChartView1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axChartView1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exHSThumb,0x1000000);
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exHSThumbP,0x2000000);
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exHSThumbH,0x3000000);
axChartView1.set_ScrollThumbSize(EXORGCHARTLib.ScrollBarEnum.exHScroll,96);
axChartView1.FixedWidthNode = 320;
|
|
33
|
I've seen that you can change the visual appearance for the scroll bar. How can I do that

axChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axChartView1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axChartView1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exSBtn,0x1000000);
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exSBtnP,0x2000000);
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exSBtnH,0x3000000);
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exHSBack,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exVSBack,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exSizeGrip,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
axChartView1.FixedWidthNode = 320;
|
|
32
|
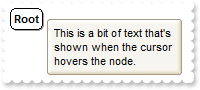
Can I change the forecolor for the tooltip

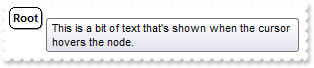
axChartView1.ToolTipDelay = 1;
axChartView1.ToolTipWidth = 364;
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exToolTipForeColor,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0)));
axChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
31
|
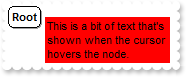
Can I change the background color for the tooltip

axChartView1.ToolTipDelay = 1;
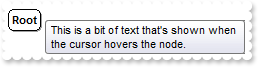
axChartView1.ToolTipWidth = 364;
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exToolTipBackColor,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0)));
axChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
30
|
Can I change the default border of the tooltip, using your EBN files

axChartView1.ToolTipDelay = 1;
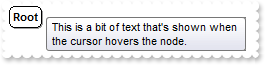
axChartView1.ToolTipWidth = 364;
axChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axChartView1.set_Background(EXORGCHARTLib.BackgroundPartEnum.exToolTipAppearance,0x1000000);
axChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
29
|
How do I call your x-script language

axChartView1.ExecuteTemplate("BackColor = RGB(255,0,0)");
|
|
28
|
How do I call your x-script language

axChartView1.Template = "BackColor = RGB(255,0,0)";
|
|
27
|
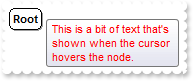
Can I change the font for the tooltip

axChartView1.ToolTipDelay = 1;
stdole.IFontDisp var_StdFont = axChartView1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
axChartView1.ToolTipWidth = 364;
axChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
26
|
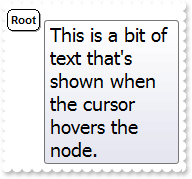
I've seen that the width of the tooltip is variable. Can I make it larger

axChartView1.ToolTipWidth = 328;
axChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
25
|
How do I let the tooltip being displayed longer

axChartView1.ToolTipPopDelay = 10000;
axChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
24
|
How do I disable showing the tooltip for all control
axChartView1.ToolTipDelay = 0;
axChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
23
|
How do I show the tooltip quicker

axChartView1.ToolTipDelay = 1;
axChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
|
|
22
|
Can I change the order of the buttons in the scroll bar

axChartView1.set_ScrollOrderParts(EXORGCHARTLib.ScrollBarEnum.exHScroll,"t,l,r");
axChartView1.set_ScrollOrderParts(EXORGCHARTLib.ScrollBarEnum.exVScroll,"t,l,r");
axChartView1.FixedWidthNode = 320;
|
|
21
|
The thumb size seems to be very small. Can I make it bigger

axChartView1.set_ScrollThumbSize(EXORGCHARTLib.ScrollBarEnum.exHScroll,164);
axChartView1.FixedWidthNode = 320;
|
|
20
|
How do I enlarge or change the size of the control's scrollbars

axChartView1.ScrollHeight = 18;
axChartView1.ScrollWidth = 18;
axChartView1.ScrollButtonWidth = 18;
axChartView1.ScrollButtonHeight = 18;
axChartView1.FixedWidthNode = 320;
axChartView1.FixedHeightNode = 320;
|
|
19
|
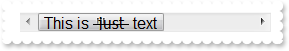
How can I display my text on the scroll bar, using a different font

axChartView1.set_ScrollPartCaption(EXORGCHARTLib.ScrollBarEnum.exHScroll,EXORGCHARTLib.ScrollPartEnum.exThumbPart,"This is just a text");
axChartView1.get_ScrollFont(EXORGCHARTLib.ScrollBarEnum.exHScroll).Size = 12;
axChartView1.set_ScrollThumbSize(EXORGCHARTLib.ScrollBarEnum.exHScroll,128);
axChartView1.ScrollHeight = 24;
axChartView1.set_ScrollPartCaption(EXORGCHARTLib.ScrollBarEnum.exHScroll,EXORGCHARTLib.ScrollPartEnum.exThumbPart,"This is <s><font Tahoma;12> just </font></s> text");
axChartView1.ScrollHeight = 20;
axChartView1.FixedWidthNode = 320;
|
|
18
|
How can I display my text on the scroll bar

axChartView1.set_ScrollPartCaption(EXORGCHARTLib.ScrollBarEnum.exHScroll,EXORGCHARTLib.ScrollPartEnum.exThumbPart,"this is just a text");
axChartView1.set_ScrollThumbSize(EXORGCHARTLib.ScrollBarEnum.exHScroll,96);
axChartView1.FixedWidthNode = 320;
|
|
17
|
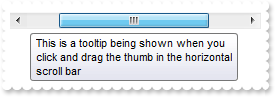
How do I assign a tooltip to a scrollbar

axChartView1.set_ScrollToolTip(EXORGCHARTLib.ScrollBarEnum.exHScroll,"This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar");
axChartView1.FixedWidthNode = 320;
|
|
16
|
How do I assign an icon to the button in the scrollbar

axChartView1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axChartView1.set_ScrollPartVisible(EXORGCHARTLib.ScrollBarEnum.exHScroll,EXORGCHARTLib.ScrollPartEnum.exLeftB1Part,true);
axChartView1.set_ScrollPartCaption(EXORGCHARTLib.ScrollBarEnum.exHScroll,EXORGCHARTLib.ScrollPartEnum.exLeftB1Part,"<img>1</img>");
axChartView1.ScrollHeight = 18;
axChartView1.ScrollButtonWidth = 18;
axChartView1.FixedWidthNode = 320;
|
|
15
|
I need to add a button in the scroll bar. Is this possible

axChartView1.set_ScrollPartVisible(EXORGCHARTLib.ScrollBarEnum.exHScroll,EXORGCHARTLib.ScrollPartEnum.exLeftB1Part,true);
axChartView1.set_ScrollPartCaption(EXORGCHARTLib.ScrollBarEnum.exHScroll,EXORGCHARTLib.ScrollPartEnum.exLeftB1Part,"1");
axChartView1.FixedWidthNode = 320;
|
|
14
|
Can I display an additional buttons in the scroll bar

axChartView1.set_ScrollPartVisible(EXORGCHARTLib.ScrollBarEnum.exHScroll,EXORGCHARTLib.ScrollPartEnum.exLeftB1Part,true);
axChartView1.set_ScrollPartVisible(EXORGCHARTLib.ScrollBarEnum.exHScroll,EXORGCHARTLib.ScrollPartEnum.exLeftB2Part,true);
axChartView1.set_ScrollPartVisible(EXORGCHARTLib.ScrollBarEnum.exHScroll,EXORGCHARTLib.ScrollPartEnum.exRightB6Part,true);
axChartView1.set_ScrollPartVisible(EXORGCHARTLib.ScrollBarEnum.exHScroll,EXORGCHARTLib.ScrollPartEnum.exRightB5Part,true);
axChartView1.FixedWidthNode = 320;
|
|
13
|
How do I change the control's foreground color

axChartView1.ForeColor = Color.FromArgb(255,0,0);
|
|
12
|
How do I change the control's background color

axChartView1.BackColor = Color.FromArgb(200,200,200);
|
|
11
|
How can I change the control's font

axChartView1.Font.Name = "Verdana";
axChartView1.Refresh();
|
|
10
|
How do I put a picture on the center of the control

(axChartView1.GetOcx() as EXORGCHARTLib.ChartView).Picture = (axChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axChartView1.PictureDisplay = EXORGCHARTLib.PictureDisplayEnum.MiddleCenter;
|
|
9
|
How do I resize/stretch a picture on the control's background

(axChartView1.GetOcx() as EXORGCHARTLib.ChartView).Picture = (axChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axChartView1.PictureDisplay = EXORGCHARTLib.PictureDisplayEnum.Stretch;
|
|
8
|
How do I put a picture on the control's center right bottom side

(axChartView1.GetOcx() as EXORGCHARTLib.ChartView).Picture = (axChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axChartView1.PictureDisplay = EXORGCHARTLib.PictureDisplayEnum.LowerRight;
|
|
7
|
How do I put a picture on the control's center left bottom side

(axChartView1.GetOcx() as EXORGCHARTLib.ChartView).Picture = (axChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axChartView1.PictureDisplay = EXORGCHARTLib.PictureDisplayEnum.LowerLeft;
|
|
6
|
How do I put a picture on the control's center top side

(axChartView1.GetOcx() as EXORGCHARTLib.ChartView).Picture = (axChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axChartView1.PictureDisplay = EXORGCHARTLib.PictureDisplayEnum.UpperCenter;
|
|
5
|
How do I put a picture on the control's right top corner

(axChartView1.GetOcx() as EXORGCHARTLib.ChartView).Picture = (axChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axChartView1.PictureDisplay = EXORGCHARTLib.PictureDisplayEnum.UpperRight;
|
|
4
|
How do I put a picture on the control's left top corner

(axChartView1.GetOcx() as EXORGCHARTLib.ChartView).Picture = (axChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axChartView1.PictureDisplay = EXORGCHARTLib.PictureDisplayEnum.UpperLeft;
|
|
3
|
How do I put a picture on the control's background

(axChartView1.GetOcx() as EXORGCHARTLib.ChartView).Picture = (axChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
|
|
2
|
How do I change the control's border, using your EBN files

axChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axChartView1.Appearance = (EXORGCHARTLib.AppearanceEnum)0x1000000;
|
|
1
|
How do I remove the control's border

axChartView1.Appearance = EXORGCHARTLib.AppearanceEnum.None2;
|